Designer Tools provides a suite of features to review and validate app specifications. Whether it be checking your keylines or that shade of blue, you’ll definitely want to add this app to your toolkit. Even if you provide redlines, these are a great way to verify each and every pixel.
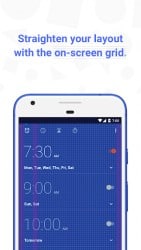
Grid Overlay – Quickly toggle on-screen grids to check layouts for inconsistent spacing or mis-aligned elements. You can even customize the grid size and line colors.
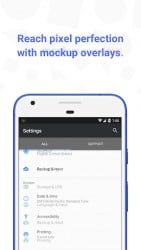
Mockup Overlay – Display a mockup image over your app. This gives you a high-fidelity opportunity to see how the design spec matches the developed user interface. Choose from portrait or landscape overlays and tune the opacity for an effective comparison.
Color Picker – Use your finger to drag around a loupe and identity the hex codes of colors at the pixel level.
Screenshot details – Add a panel to all of your screenshots that displays information regarding the device, screen and Android version. QA teams will LOVE this.
Have ideas for another tool that we could include? Let us know by sending us an email!
Source code available on GitHub at https://github.com/0xD34D/DesignerTools
What’s New
2.1.0
✅ Added app shortcuts support for Android 7+
✅ New app icon
? Fix thumb not being displayed on vertical slider on Android Marshmallow
? Fix scaling of mock overlays that contain a navbar
? Fix screenshot info being added multiple times













Leave a Comment